初めてワードプレスに有料テーマを導入しました。
有料テーマを入れたかった理由はサイトのデザインをオシャレにしたい!ってこと。
オシャレな方がこんな効果がありそう。
- ブログへの愛着がわく
- リピーター増える
- ブログ内の滞在時間・回遊率が高まる
キレイなものは見てて楽しい。オシャレじゃないよりオシャレな方が良い。
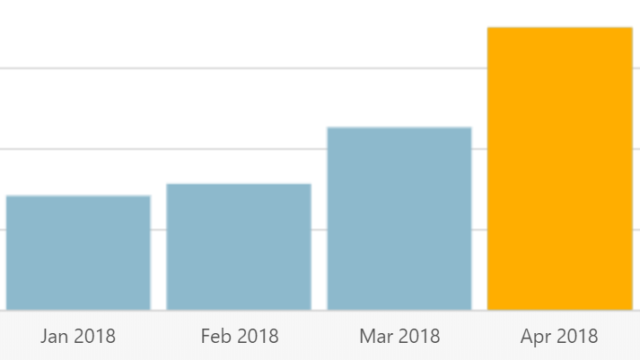
昨年来右肩上がりだったPVが今月はペースが下がっていることがあって、このタイミングで入れてみることにしました。
SANGOとJINで迷っていたのですが、マニュアルが整備されていることとヒツジさんが購入者限定の記事を書かれていたり、テンプレートのデザインを増やす予定など今後のアップデートにも期待できそうだったのでJINにしました。
ワードプレスのテーマをJINにしてよかったこと

サイトデザインがおしゃれになった
今まで無料テーマのSimplicity、Cocoonと使ってきました。
Cocoonは設定できる自由度が高くて良かったのですが、デザインは自分で作り込みができないとどうしてもシンプルなサイトになってしまいます。
シンプルなのも良いのですが、やっぱりオシャレなサイトにも憧れる。
それがJINで実現できました。
着せ替え機能が便利
デザインに関しては知識やセンスがなくても着せ替え機能で一発で設定できます。
マニュアルが整備されているのでほとんど迷うことがありません。
とりあえず早く動くサイトにしたかったので今はほぼデモサイトのままですが、グローバルナビメニュー下のピックアップコンテンツとか、タブで新着記事と指定したカテゴリを切り替えられるとか簡単に設定できました。
朝10時頃にJINをインストールしてアクセスが集まりやすい昼頃までには細かいところ以外は調整できていたので良かったですね。
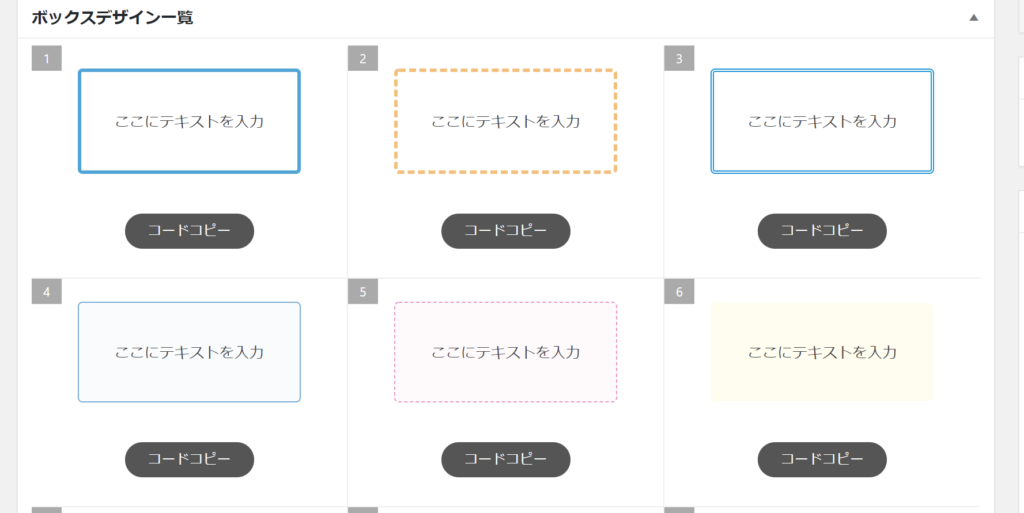
ボックスも見た目で選べる

豊富に用意されたボックスデザインもワードプレスの編集画面で見て選んで使えるのでこれは良いですね!
見た目がわからないと結局いつも使うボックスは限られてワンパターンになってしまうのですが、このおかげでいろいろ使い分けられそうです。
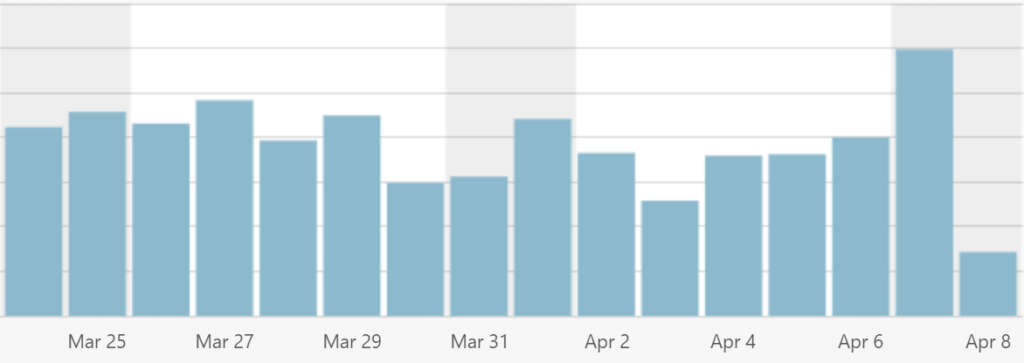
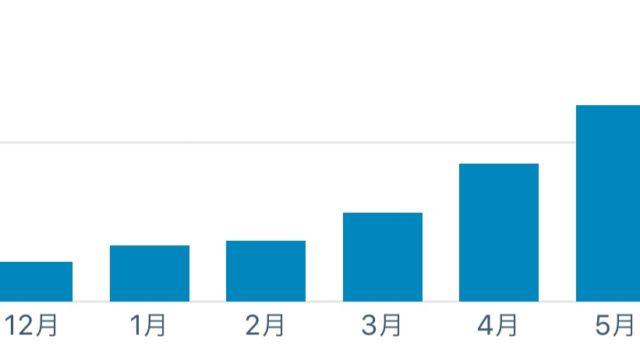
PVが過去最高になった

PVは4月に入ってから落ちていたのですが、JIN導入翌日に1日あたりの過去最高PVを記録しました。
効果が出すぎていて驚きです。
トップページのピックアップコンテンツなど目立つ導線がたくさん出来たのが大きいのかもしれませんね。
JINで気になったところ
PC版の読み込み速度が遅い
事前にツイッターやブログでも目にしていましたが、確かに遅い・・・。
色々調べながら対策もしてみたのですが、他に入れているプラグインと相性が悪いのかサイトの表示がおかしくなったりしたので現状このままです。
AMP非対応
AMP非対応なので今後のGoogleのアップデートなどでどうなるかなあと気になってはいます。
検討するとの話もあったのでそこは楽しみにしています。
JINにして良かったことまとめ

最初はPCの方の速度があまりに遅すぎてちょっとショックだったのですが、PVの数字を目にしてどうでも良くなりました笑
JINの制作者であるひつじさんはアフィリエイターなのでブログにはどうなのかなーって心配に思う気持ちもあったのですが、即効果があったので満足しています!















めちゃんこおしゃれですね!!あとサイトがくそ軽い!!うらやましい!!
ゆあさよ。さん早速のコメント優しすぎる・・・!
ありがとうございます!!
モバイルの方は早いんですよねー!